How to Insert AMP and Non-AMP Blog Post Images to Fast Loading Page
Insert supporting images to a post is a good technique to make the description or explanation more easily understood by the blog visitors in the presence of supporting images.

In general when creating a post by tucking or adding an average image using the Compos method. But do you know that making a post with supporting Gambra through the Compose method is less precise and SEO. Because it will be a lot of image HTML code that needs to be crossed when the post is accessed by the visitor. The method is also not suitable for users of AMP templates because automatically the post will be problematic for AMP errors and invalid. Because AMP itself basically prioritizes the speed of the fast loading blog page when it's accessed by visitors, so if it's heavy and slow instead of AMP its name.
Here Admins will share tips on how to post images on posts so that they stay lightweight and fast loading when accessed by visitors, and this method is actually more precisely applied to AMP templates but for you Non AMP users who Want to apply it also does not matter precisely good and good so that the SEO quality of your post content better.
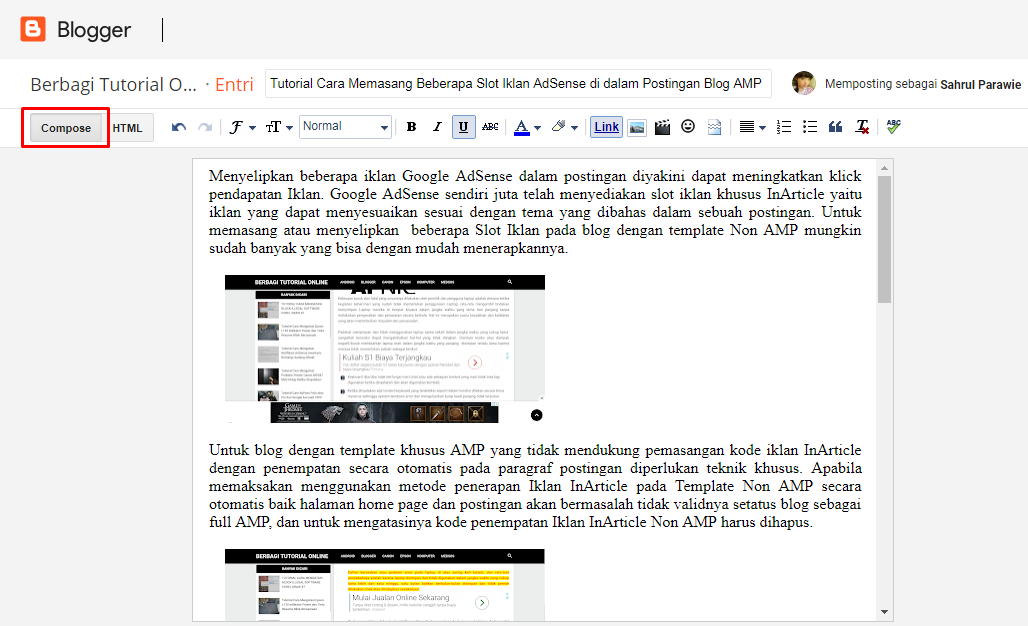
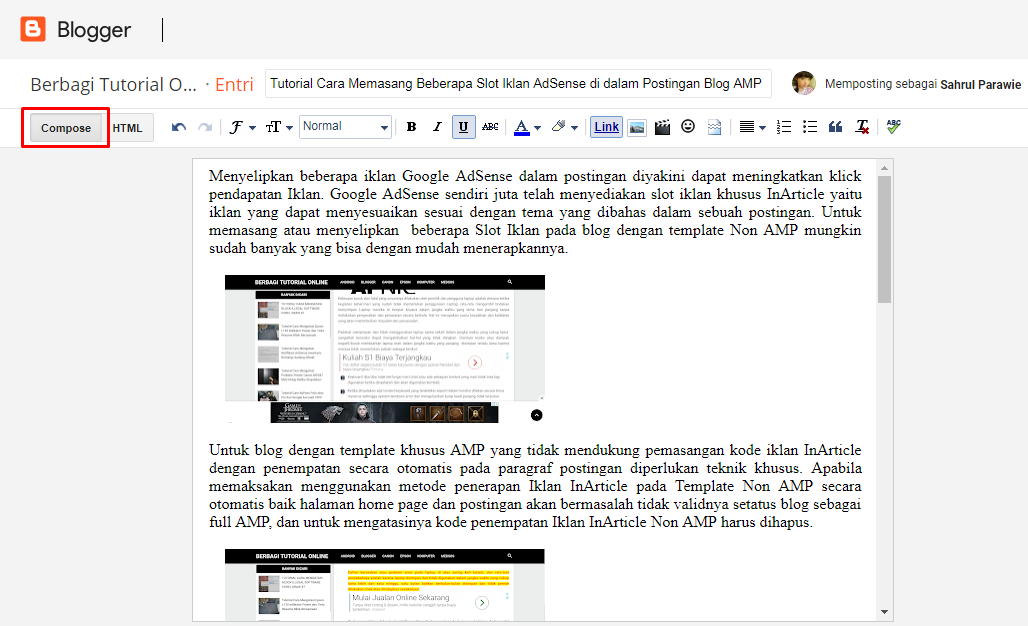
First, create a post in Compo's mode as usual until it's done including ADD images inserted in the post.

After that switch to HTML mode and note the code that the Admin put in the red box is the place to add the image code that we will remove and replace with the source code image of AMP Blog.
<div class="separator" style="clear: both; text-align: justify;">
Replace it by replacing (Timpah) the above code with the following code:
<div class="img-width-500 img-center">
<amp-img src="---------------------"
width="1000"
height="600"
layout="responsive"
alt="an image"></amp-img>
</div>Number 500 is a large image size, the smaller the figure then the image size will be small and vice versa. While width and height are the length and width of the image can be adjusted to your tastes adjusting the size of the actual width and length of the image so that the result is like the following image.

Copy the image link then pastap on the placement area of the link "---------" Then remove the code that is source of the original image that the Admin give the sign of the green box so that the result is like the following figure:

Click publish or you can go back to Compose mode and the result as the following picture, there appears some white space that is actually the image area but because it has changed the image code does not appear in Compose mode, Klick Publish If it has been deemed complete post-arrangement.

The result is like the following image, the image has appeared in Post but in AMP setting mode so it is lighter when accessed, the effect of the blog become more fast loading and SEO score increased better

If after you publish the spacing between images or text more than one space so that it looks less palatable you can re-edit the post with the HTML mode then note the position where the area is in excess of Space. Find the code </BR > This code is a trailing space in compose mode, if the two adjacent codes are found parallel delete one as in the following figure:


To reduce a load of images on the post so that the blog to be fast response and loading one of them is to reduce the use of HTML code published images in compos mode using the source code specifically publish AMP images in the mode Html. So the blog will become more lightly accessible the effect of the SEO Blog score in Google's eyes was increased.
Post a Comment